En esta serie de entradas, te proponemos conocer el mundo de las animaciones en Flutter y te enseñamos a crear animaciones simples y complejas para tu aplicación.
Esta entrada también está disponible en video si lo prefieres.
En esta primera entrada, nos concentraremos en explicar el método más directo para agregar animaciones a tu aplicación. No hace falta conocimiento experto sobre las animaciones o su terminología para agregarlas a una aplicación. A medida que avancemos, te presentaremos widgets y terminología que te ayudarán a introducirte de inmediato en el mundo de las animaciones y te brindarán contexto para el resto de las entradas de esta serie.
Widgets con animaciones implícitas
Flutter incluye un grupo de widgets que son versiones animadas de otros que probablemente ya usas en tu aplicación, como la versión AnimatedContainer del widget Container y la versión AnimatedPositioned del widget Positioned.
Estos widgets animan automáticamente los cambios en sus propiedades. Cuando vuelves a crear el widget con valores de propiedad nuevos (como setState de StatefulWidget), el widget se ocupa de activar la animación del valor anterior al nuevo.

Estos widgets se denominan widgets con animaciones implícitas. Suelen ser los más comunes a la hora de agregar animaciones a una aplicación y constituyen una forma sencilla de agregar animaciones sin aumentar la complejidad.
El widget AnimatedContainer
Veamos en más detalle cómo puedes usar uno de estos widgets con animaciones implícitas para animar tu aplicación.
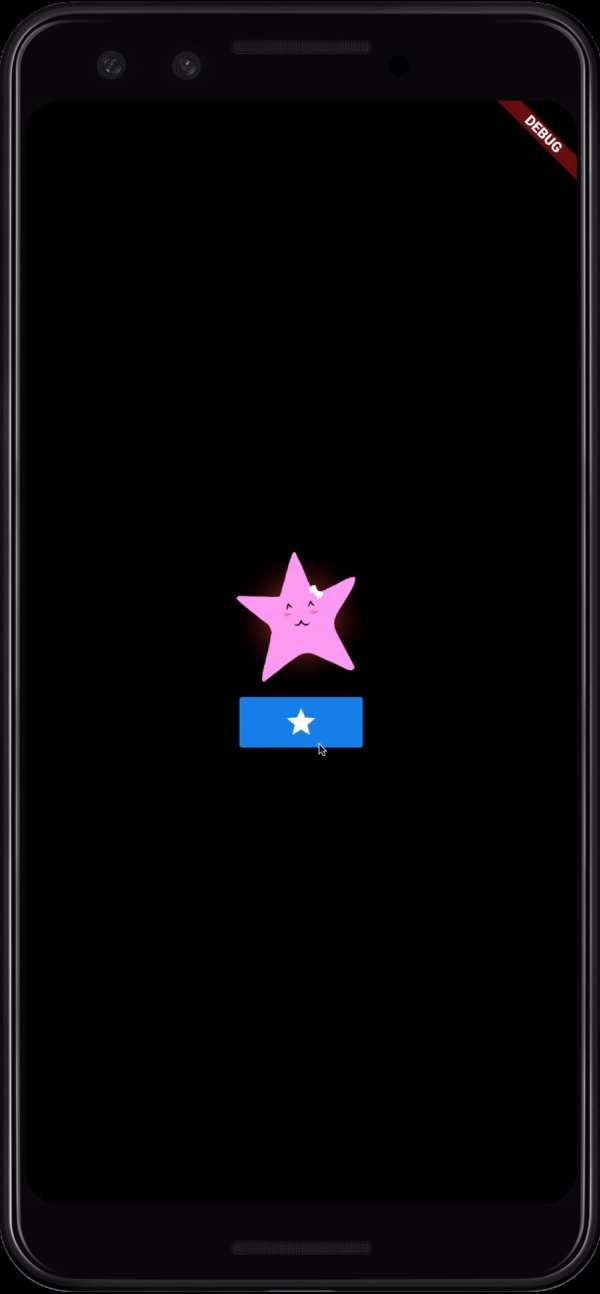
En esta aplicación, hay un contenedor y un botón. Al presionar el botón, se llama a setState y el contenedor vuelve a crearse con un valor nuevo para width. Observa cómo el contenedor cambia el ancho de inmediato, sin animación alguna.

@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: _bigger ? 100 : 500,
child: Image.asset('assets/star.png'),
),
RaisedButton(
onPressed: () => setState(() {
_bigger = !_bigger;
}),
child: Icon(Icons.star),
),
],
);
}
Si queremos agregar animación a esta aplicación, podemos reemplazar el widget Container por un widget AnimatedContainer y especificar la duración de la animación.
AnimatedContainer(
width: _bigger ? 100 : 500,
child: Image.asset('assets/star.png'),
duration: Duration(seconds: 1),
),
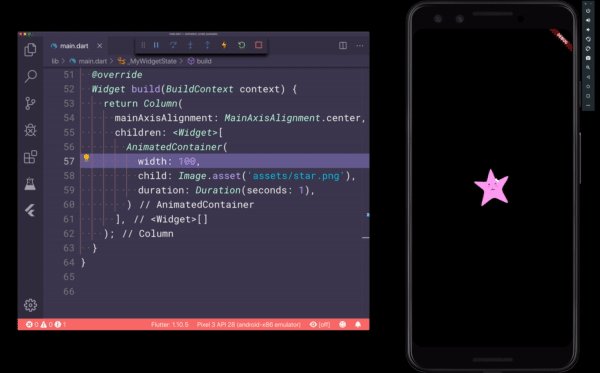
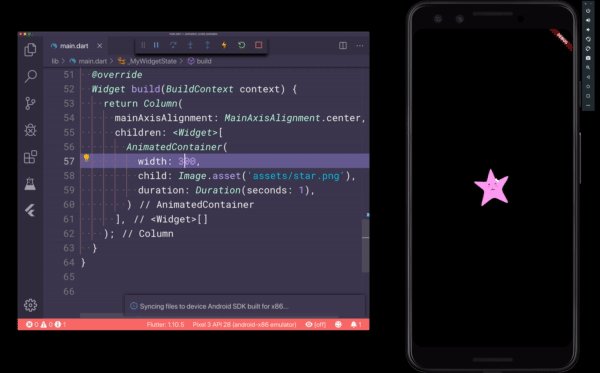
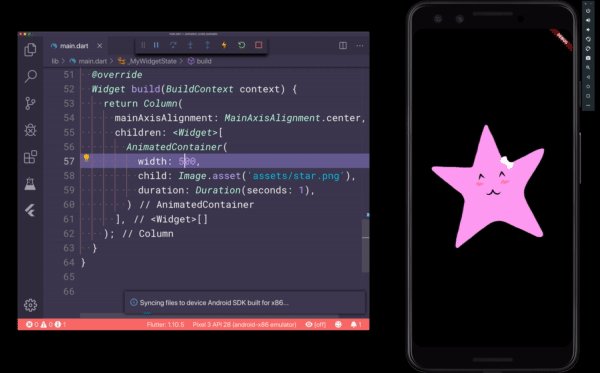
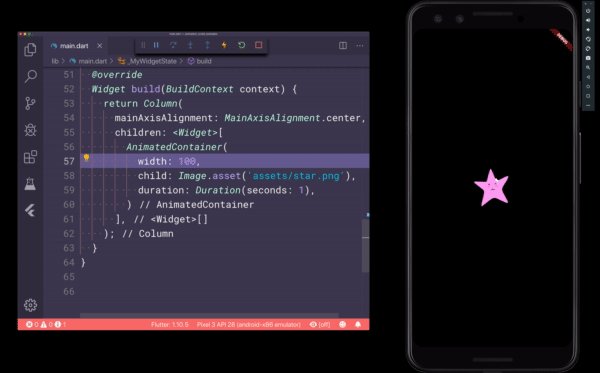
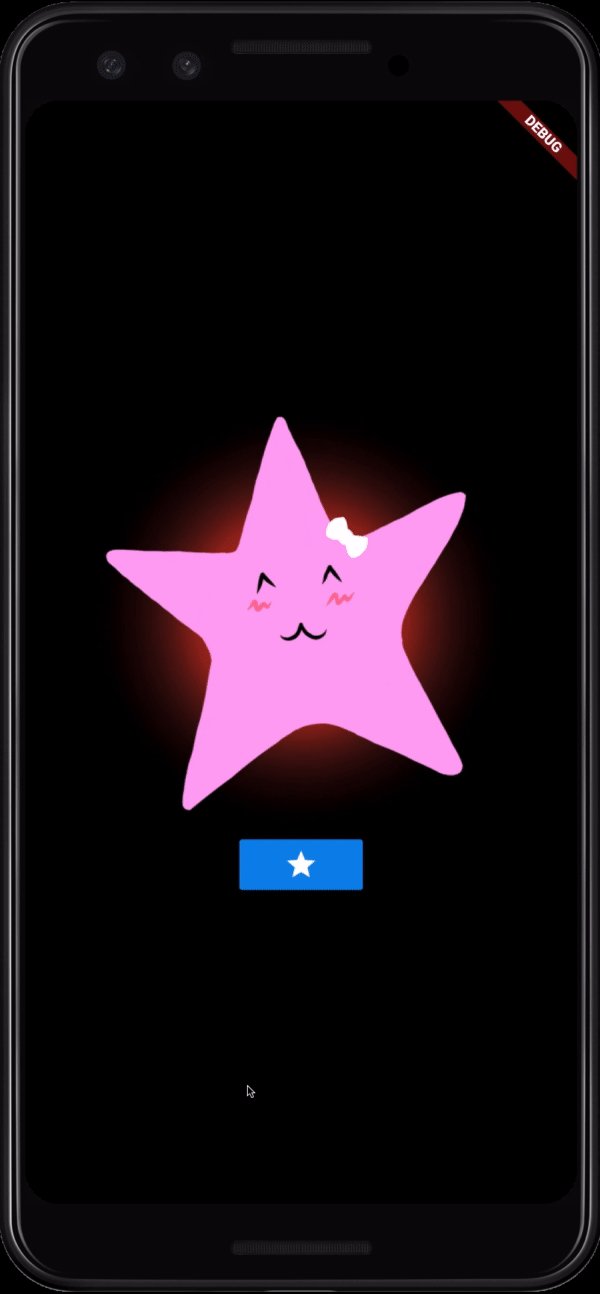
Ahora, al presionar el botón, el contenedor aplica una animación gradual desde el ancho anterior hasta el ancho nuevo.

Denominamos interpolación a este proceso de aplicar animación entre un valor anterior y uno nuevo. AnimatedContainer se ocupa de interpolar sus propiedades entre el valor anterior y el nuevo cada vez que cambian.
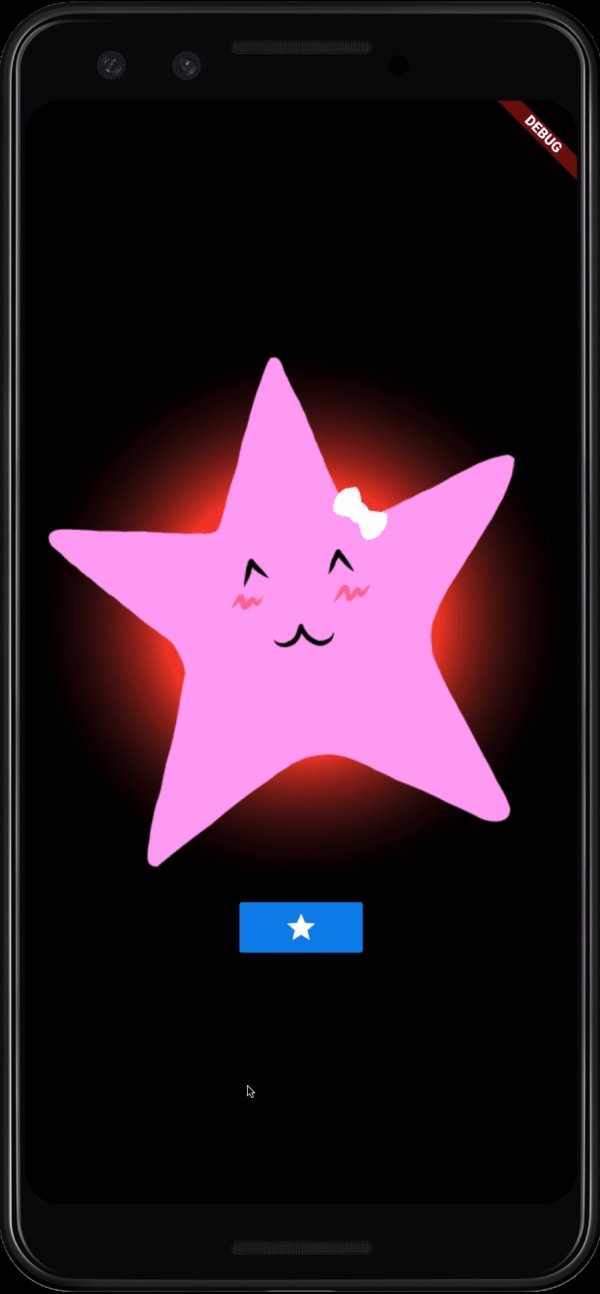
Esto se aplica a todas las propiedades de AnimatedContainer, por ejemplo, la decoración. Podemos modificar el degradado dentro de una decoración y que AnimatedContainer se ocupe de la interpolación entre el degradado anterior y el nuevo:
AnimatedContainer(
decoration: BoxDecoration(
gradient: RadialGradient(
colors: [Colors.purple, Colors.transparent],
stops: [ _bigger ? 0.2 : 0.5, 1.0])
),
),

Controlar la animación con las propiedades de duración y curva
Los widgets con animaciones implícitas (como AnimatedContainer) tienen dos propiedades que puedes usar para controlar el comportamiento de la animación. Para controlar cuánto demora la interpolación hacia el nuevo valor, puedes configurar la propiedad de duración.
AnimatedContainer(
width: _bigger ? 100 : 500,
child: Image.asset('assets/star.png'),
duration: Duration(seconds: 5),
),


En este ejemplo, hicimos que la animación demore mucho más.
También puedes usar la propiedad de curva para controlar el mecanismo de interpolación entre el valor anterior y el nuevo. Las curvas controlan la velocidad a la que sucede el cambio y pueden agregar más realismo a las animaciones. En el siguiente ejemplo, reemplazamos la curva lineal predeterminada por una curva Quintic más pronunciada.
AnimatedContainer(
width: _bigger ? 100 : 500,
child: Image.asset('assets/star.png'),
duration: Duration(seconds: 1),
curve: Curves.easeInOutQuint,
),


Existen muchas curvas incorporadas diferentes que sirven para dar a tus animaciones un poco de carácter, y también puedes definir curvas personalizadas si lo prefieres. Incluso existen las curvas discontinuas, como la curva SawTooth.
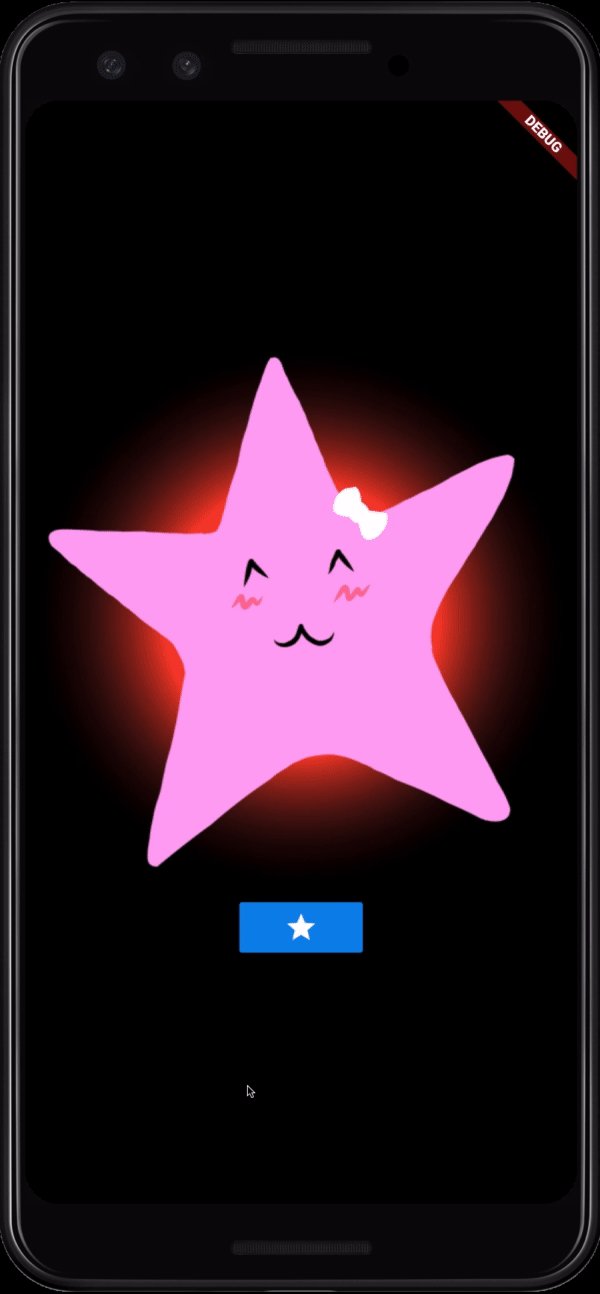
Este es un ejemplo de una curva personalizada llamada SineCurve que usa la función sinusoidal para crear una curva que rebota:
class SineCurve extends Curve {
final double count;
SineCurve({this.count = 1});
@override
double transformInternal(double t) {
return sin(count * 2 * pi * t) * 0.5 + 0.5;
}
}
Como puedes ver, SineCurve hace que la estrella rebote de arriba abajo:

En resumen
Flutter ofrece widgets con animaciones implícitas que no son otra cosa que versiones animadas de widgets comunes. Puedes usar las propiedades de duración y curva para controlar el mecanismo de las animaciones.
AnimatedContainer es un widget animado particularmente eficaz porque tiene muchas propiedades que afectan su aspecto y todas se interpolan automáticamente.
Todos los demás widgets con animaciones implícitas también son opciones eficaces y fáciles de usar que permiten agregar animaciones sin aumentar demasiado la complejidad.
Además, no es obligatorio que coloques estos widgets en un StatefulWidget y uses setState; puedes usar StreamBuilder y FutureBuilder para activar animaciones, como en este ejemplo.
Explora más a fondo el mundo de las animaciones
Los widgets con animaciones implícitas son una opción para agregar animaciones, pero no son la única alternativa que el sistema de Flutter tiene para ofrecer. En el resto de esta serie, exploraremos los niveles más profundos del sistema de animación de Flutter y te enseñaremos a usarlo para crear directamente animaciones avanzadas.
Todo lo demás puedes encontrarlo en flutter.dev.
Source: Google Dev